|
| مجتمع uCoz العربي للدعم والمساعدة اصحاب المواقع والويب ماسترز قوالب وستايلات المحرر االمرئي أو WYSIWYG |
| المحرر االمرئي أو WYSIWYG |
المحرر المرئي أو WYSIWYG (ما تراه هو ماتحصل عليه) يستخدم للعمل مع صفحات الموقع بدون الوصول إلى كود HTML. هذه نسخة خفيفة من محرر - html مع نصائح. المحرر يمتلك منطقة أدوات وتحرير. منطقة الأدوات تمتلك شريطين.
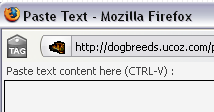
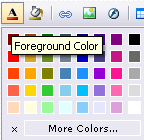
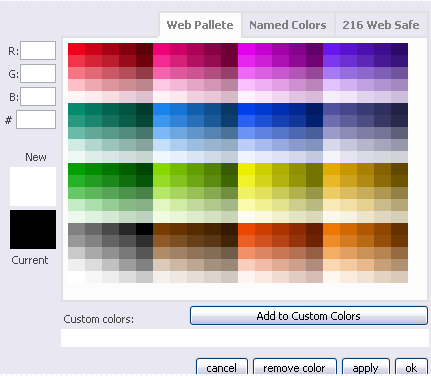
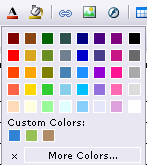
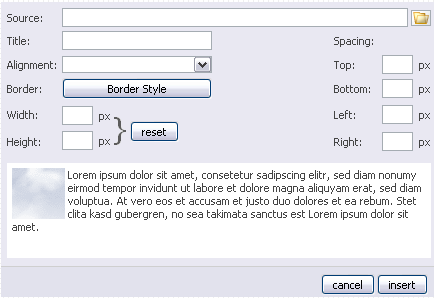
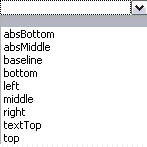
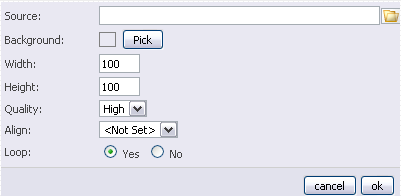
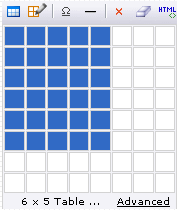
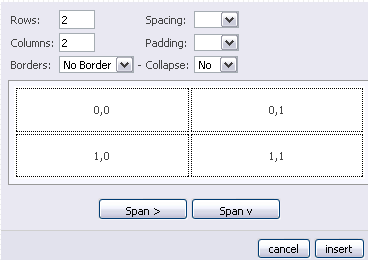
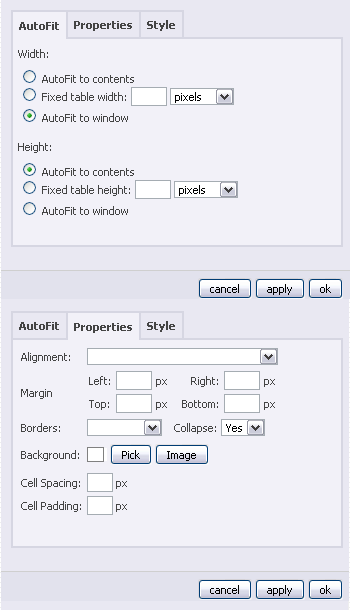
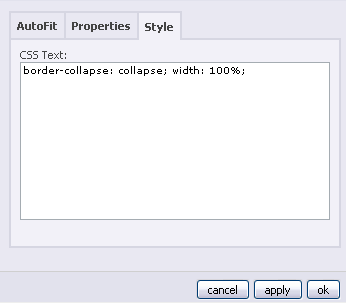
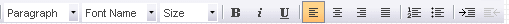
شريط الأدوات العلوية  إيقونة Loup . تسمح بعرض المحتوى (فقط المحتوى،بدون التصميم). عندما تضغط عليها سيظهر لك خيارات من دقة الشاشة، حيث تريد أن تعرض المحتوى. إيقونة اللصق. تسمح بإلصاق النص من ميكروسوفت وورد، عندما تضغط عليها ستظهر لك نافذة تستطيع بداخلها إلصاق النص إيقونات Undo (على اليسار) و Redo (على اليمين) تسمح بإلغاء بعض الأفعال أو إعادتها. إيقونة لون النص، تسمح بتغيير لون النص، عندما تضغط على الإيقونة تظهر لك لوحة الالوان في الزاوية اليسرى ستقفل اللوحة. إذا لم تكن اللأوان كافية اضغط على "More Colors" لرؤية اللوحة الأكبر. هنا تستطيع اختيار لوحة ويب (256 لوناً)، تسمى الألوان ولوحة حفظ الويب (216 لوناً) . هذه هي الألوان المأخوذة لصفحات الويب. الرسوم التوضيحية، المنشأة باستخدام لوحات مشابهة، ستظهر على أي وحدة كمبيوتر بدون أي تشوه لوني. هناك قيم وحدات ألوان RGB على اليسار وكود لون (#b0e0e6) الذي تستطيع إلصاقه في html كود الصفحة. في الأسفل عينات من الألوان - الذي اخترته والحالي. لذلك، اختر اللون واضغط "apply" . إذا أردت استخدام اللون الذي اخترته بعد عادةً تستطيع إضافتها إلى ألوان مفضلة - فقط اضغط على "Add to Custom Colors" وهذا اللون سيظهر على اللوحة الصغيرة تحت Custom Colors إيقونة لون الخلفية. تسمح باختيار لون الخلفية. العمل مع هذه الإيقونة يشبه العمل مع لون النص (اللوحات الصغيرة والكبيرة). ارتباط تشعبي. يسمح بإلصاق URL على الصفحة. عندما تضغط عليها سترى صندوق حواري بعدد من المعايير. إيقونة الصورة. تسمح بإدخال الصور. عندما تضغط عليها سترى صندوق حواري بعدد من المعايير. في الخط العلوي تستطيع اختيار صورة من مدير الملفات. إذا كانت الصورة على جهازك أو عدة مصادر إخرى يجب عليك أولاً تحميل الصورة إلى مدير الملفات. الخيار الذي تم اختياره يظهر في القسم السفلي من النافذة. "Border" هذا الزر يسمح باختيار حدود للصورة (النوع، السماكة، اللون) في صندوق الحوار تستطيع أيضاً تحديد أبعاد الصورة بالبكسلات. مثال على تحديد القيم سوف يظهر في القسم السفلي من الصندوق. إيقونة فلاش. تسمح بإدخال رسوم فلاش. عندما تضغط عليها سترى صندوق حواري بعدد من المعايير. النافذة تشبه نافذة إدخال الصورة. أنت تحدد ملف في مدير الملفات، لون الخلفية (بواسطة اللوحات)، أبعاد الملف، التشغبل، النوعية..إلخ (سواء أنت كررت الرسومات أم لا). إيقونة الجدول. تسمح بإدخال جدول. عندما تضغط على الإيقونة سترى خياراً بسيطاً على عمل الجدول. اختر عدد الأعمدة والأسطر بواسطة الفأرة واضغط لتأكيد اختيارك. لعمل جداول أكثر تعقيداً اضغط على Advanced. هناك ستظهر نافذة حوارية جديدة حيث تستطيع اختيار عدد الأسطر، الأعمدة، المسافة بين الخلايا، الحدود، وتستطيع دمج الأسطر والأعمدة. أيقونة تحرير الجدول. تسمح بتحرير الجدول الحالي. اضغط عليه واختر ماذا تحرر - الخلايا أم الجدول. صندوق قياس الجدول يسمح بإدخال، دمج و حذف الأسطر والخلايا للجدول الحالي. الخلية ذات المؤشر بداخلها سيتم تغييرها. صندوق تحرير الجدول له ثلاثة تبويبات في تبويبة AutoFit تستطيع تحديد العرض وارتفاع الجدول. في خواص التبويبة تستطيع إمالة الجدول،الهوامش، حدود الجدول والخلفية. في تبويبة الأسلوب تستطيع إدخال صفات إضافية للجدول باستخدام لغة CSS. إيقونة أوميغا. تسمح بإدخال رموز خاصة، مثل ©, £ ..إلخ. عندما تضغط على الإيقونة سترى قائمة برموز و حقل بكود الرمز المعطى أسفله. لاختيار الرمز اضغط عليه. إيقونة السطر. تسمح بإدخال سطر، الذي ينتمي إلى وسم hr. إيقونة الزائد. تسمح بإلغاء كل المحتوى من الصفحة. عندما تضغط عليها النظام سيسألك عن التأكيد. أيقونة الممحاة. تسمح بحذف التهيئة. التهيئة هي عملية تغيير مظهر النص لأغراض متعددة، مثال.تغيير اللون، الخط، الحجم..إلخ. اختيار نص مهيئ والضغط على إيقونة الممحاة سيعيد النص لحالته قبل التغيير (Verdana, black color, 8-point type, left alignment without indents). إيقونة HTML. تسمح بتحرير كود HTML في نافذة منفصلة. العمل مع النص، الفقرات، القوائم - يشبه عمل محرر ميكروسوفت وورد. صندوق التهيئة لديه تقريباً نفس المعايير كأدوات تحرير الجدول...التي تم شرحها في الأعلى.أدوات 'Custom CSS' تسمح بإدخال صفات CSS في نوافذ منفصلة. لوحة تهيئة النص تشبه لوحة ميكروسوفت وورد. متضمنة (من اليسار إلى اليمين): العمل مع الفقرات، اختيار الخط، الحجم، جعل الخط عريضاً،حروف مطبوعة، خط أسفل ،مائل، في الوسط، مائل لليمين، قائمة عددية،قائمة عريضة،هامش يمين، هامش يسار. |
شرح جمیل جدا
لكل صاحب موقع
● كيف تصمم موقعك ( نصائح في تصميم الموقع ) ● كيف تدير موقعك ( نصائح في ادارة الموقع ) ● كيف تنشر موقعك ( تشغيل الموقع بتقنية الـSEO ) ● كيف تجذب زوار لموقع ( نصائح في جذب الزوار ) |
| |||
| |||