|
| مجتمع uCoz العربي للدعم والمساعدة اصحاب المواقع والويب ماسترز اكواد وحلول HTML كود (كلام يتبع الماوس) |
| كود |
ارجو المساعدة في تركيب هذا الكود حاولت وما زبط
طريقة التركيب 1- انسخ هذا الكود و ضعه في منطقة HEAD
<style> .spanstyle { position:absolute; visibility:visible; top:-50px; font-size:10pt; font-family:Verdana; font-weight:bold; color:black; } </style> <script> /* Visit our site at http://www.star28.com/ for more code var x,y // Your snappy message. Important: the space at the end of the sentence!!! var xpos=new Array() var ypos=new Array() function handlerMM(e){ function makesnake() { </script> <script> for (i=0;i<=message.length-1;i++) { if (document.layers){ // - End of JavaScript - -->
2- ضع هذه الرموز ضمن الوسم BODY لتصبح هكذا <BODY onLoad="makesnake()" style="width:100%;overflow-x:hidden;overflow-y:scroll"> وهذا كود محرر الصفحة في موقعي
<html dir="rtl"> <META NAME="des-cription" CONTENT="موقع ومنتديات رومي انشئ الموقع لتبادل الخبرات ونشر المعرفة والضحك والفرفشة"> <META NAME="keywords" CONTENT="العاب, العاب اون لاين, فيديو, صور, قران, طقس, برامج, برامج موبايل, سوفتوير, نوكيا"> <META NAME="audience" CONTENT="All"> <link type="text/css" rel="StyleSheet" href="/.s/src/css/rtl/812.css" /> <body> <div id="contanier" align="center"> <!-- <middle> --> </td> <td valign="top" style="padding:0px 20px 0px 20px;"><?if($MODULE_NAME$)?><h1>$MODULE_NAME$</h1><?endif?><!-- <body> -->$CONTENT$<!-- </body> --></td> <td valign="top" style="width:200px;"> $GLOBAL_BFOOTER$ </html> |
جرب هكذا
Code i <style> .spanstyle { position:absolute; visibility:visible; top:-50px; font-size:10pt; font-family:Verdana; font-weight:bold; color:black; } </style> <script> /* Visit our site at http://wwwk7lk.com/ for more code * This notice must stay intact for use */ var x,y var step=20 var flag=0 // Your snappy message. Important: the space at the end of the sentence!!! var message="Welcome!!!" message=message.split("") var xpos=new Array() for (i=0;i<=message.length-1;i++) { xpos[i]=-50 } var ypos=new Array() for (i=0;i<=message.length-1;i++) { ypos[i]=-50 } function handlerMM(e){ x = (document.layers) ? e.pageX : document.body.scrollLeft+event.clientX y = (document.layers) ? e.pageY : document.body.scrollTop+event.clientY flag=1 } function makesnake() { if (flag==1 && document.all) { for (i=message.length-1; i>=1; i--) { xpos[i]=xpos[i-1]+step ypos[i]=ypos[i-1] } xpos[0]=x+step ypos[0]=y for (i=0; i<message.length-1; i++) { var thisspan = eval("span"+(i)+".style") thisspan.posLeft=xpos[i] thisspan.posTop=ypos[i] } } else if (flag==1 && document.layers) { for (i=message.length-1; i>=1; i--) { xpos[i]=xpos[i-1]+step ypos[i]=ypos[i-1] } xpos[0]=x+step ypos[0]=y for (i=0; i<message.length-1; i++) { var thisspan = eval("document.span"+i) thisspan.left=xpos[i] thisspan.top=ypos[i] } } var timer=setTimeout("makesnake()",30) } </script> <script> <!-- Beginning of JavaScript - for (i=0;i<=message.length-1;i++) { document.write("<span id='span"+i+"' class='spanstyle'>") document.write(message[i]) document.write("</span>") } if (document.layers){ document.captureEvents(Event.MOUSEMOVE); } document.onmousemove = handlerMM; // - End of JavaScript - --> </script> i 2- ضع الرموز ضمن الوسم BODY Code i <BODY onLoad="makesnake()" style="width:100%;overflow-x:hidden;overflow-y:scroll"> i |
رح اجربه بس سؤالي تحديدا وسم البدي يعني احط كود وسم بودي ضمن خانه بودي ام اشطب كلمه بودي واحط كود وسم مكانه انا مشكلتي الوسم كيف
تمت الإضافة (26.02.2010, 15:27) Code <style> .spanstyle { position:absolute; visibility:visible; top:-50px; font-size:10pt; font-family:Verdana; font-weight:bold; color:black; } </style> <script> /* Visit our site at http://wwwk7lk.com/ for more code * This notice must stay intact for use */ var x,y var step=20 var flag=0 // Your snappy message. Important: the space at the end of the sentence!!! var message="Welcome!!!" message=message.split("") var xpos=new Array() for (i=0;i<=message.length-1;i++) { xpos[i]=-50 } var ypos=new Array() for (i=0;i<=message.length-1;i++) { ypos[i]=-50 } function handlerMM(e){ x = (document.layers) ? e.pageX : document.body.scrollLeft+event.clientX y = (document.layers) ? e.pageY : document.body.scrollTop+event.clientY flag=1 } function makesnake() { if (flag==1 && document.all) { for (i=message.length-1; i>=1; i--) { xpos[i]=xpos[i-1]+step ypos[i]=ypos[i-1] } xpos[0]=x+step ypos[0]=y for (i=0; i<message.length-1; i++) { var thisspan = eval("span"+(i)+".style") thisspan.posLeft=xpos[i] thisspan.posTop=ypos[i] } } else if (flag==1 && document.layers) { for (i=message.length-1; i>=1; i--) { xpos[i]=xpos[i-1]+step ypos[i]=ypos[i-1] } xpos[0]=x+step ypos[0]=y for (i=0; i<message.length-1; i++) { var thisspan = eval("document.span"+i) thisspan.left=xpos[i] thisspan.top=ypos[i] } } var timer=setTimeout("makesnake()",30) } </script> <script> <!-- Beginning of JavaScript - for (i=0;i<=message.length-1;i++) { document.write("<span id='span"+i+"' class='spanstyle'>") document.write(message[i]) document.write("</span>") } if (document.layers){ document.captureEvents(Event.MOUSEMOVE); } document.onmousemove = handlerMM; // - End of JavaScript - --> </script> Code <BODY onLoad="makesnake()" style="width:100%;overflow-x:hidden;overflow-y:scroll"> هل اضعة داخل منطقة البودي ليصبح هكذا Code <body> <BODY onLoad="makesnake()" style="width:100%;overflow-x:hidden;overflow-y:scroll"> ام احذف كلمة <body> واضع الكود مكانها |
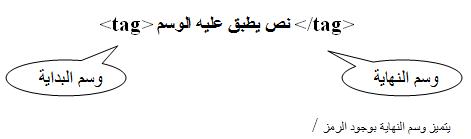
Quote (king) ما المقصود بالوسم واين يقع يعني هذا الكود تتكون مفردات لغة HTML من شيفرات تسمى TAGS أي الوسوم وتكتب من اليسار الى اليمين بالشكل التالي :
 مثال : <B> King </B> ملف HTML يبدأ دائماً بالوسم <HTML> وينتهي بالوسم </HTML> . |
| |||
| |||






