|
| مجتمع uCoz العربي للدعم والمساعدة اصحاب المواقع والويب ماسترز اكواد وحلول HTML طريقة إضافة الأكواد لصفحات الويب بالشكل الصحيح |
| طريقة إضافة الأكواد لصفحات الويب بالشكل الصحيح |
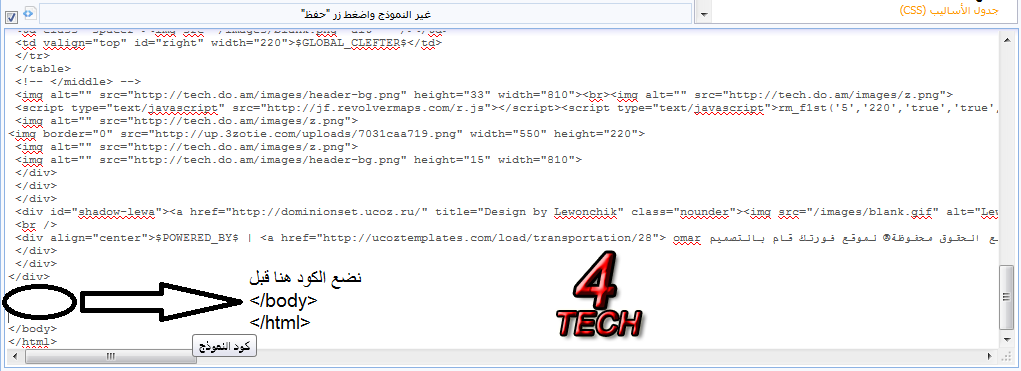
 لأخوتي المبتدئين طريقة إضافة الأكواد بشكل صحيح ومن أجل عدم حدوث الأخطاء أحيانا نحصل على الكود ولكن لانعرف أين نضعه 1.إما عن طريق إضافة الكود لكل قسم بقسمه أو من أجل تخصيصه لبعض الأقسام  2. أو عن طريق إضافة الكود لمصمم النماذج بشكل كامل  المهم إضافة الكود بين <body></body> وهذا رسم توضيحي ^__^  أرجو من أخي خليل تثبيت الموضوع لإهميته والسؤال حوله كثيرا مشاركة حٌررت بواسطة 4TECH - الأربعاء, 11.07.2012, 02:43
|
موضوع جميل وكنت بدور على شرح مماثل شكراً لك على جهودك بمحاولة الرقى بالموقع وأتمنى لك التوفيق والنجاح تمت الإضافة (11.07.2012, 02:10) الفارس المقنع
ــــــــــــــــــــــــــــــــــــــــــــــــــــــ kdarke.tk |
أخي 4TECH شكراً لك على هذا الموضوع
ولكن هناك الكثير من الفقرات التاقصة التي تتعلق بطريقة تركيب الاكواد ارجو منك وضع موضوع كامل من اجل أن اقوم بتثبيته لكي بستفاد منه الجميع |
تسلم ايدك
www.egmrkt.ucoz.com
|
| |||
| |||



