|
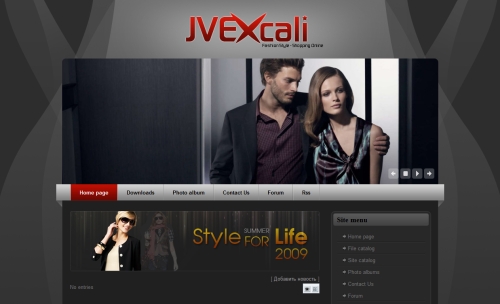
| مجتمع uCoz العربي للدعم والمساعدة اصحاب المواقع والويب ماسترز قوالب وستايلات استايل انيق ورائع حصل على العديد من الجوائز (استايل رائع يحتل شعبية كبيرة بين الناس) |
| استايل انيق ورائع حصل على العديد من الجوائز |
شكرا لك اخى خليل انت دائما رائع ومتميز
ولكنى لن اغير التصميم لموقعى لأنه جميل جدا وعجبنى   هههههههههههههههه هههههههههههههههه ولكن عندى طلب اريد كود وضع قائمة مثل قائمة موقعك التى عند الضغط عليها تظهر فروع فى القائمه وتضغط على الفرع الذى تريده واتمنى لك التوفيق |
تفضل اخي الكريم هذا الكود عدلو على كيفك يعني غير الكلام
وشكراً على كلامك هذا من زوقك اتمنى الافادة للجميع Code <div id="rt-menu"> <div id="rt-menu-overlay"> <ul class="menutop" > <li class="active root" > <a class="orphan item bullet" href="/" > <span> الصفحة الرئيسية </span> </a> </li> <li class="parent root" > <a class="daddy item bullet subtext nolink" href="/load/" > <span> تحميل <em>تحميل مجاني</em></span> </a></li> <li class="parent root" > <a class="daddy item bullet subtext nolink" href="#" > <span> أفلام<em>مشاهدة مباشرة</em></span> </a></li> <li class="parent root" > <a class="daddy item bullet subtext nolink" href="/forum/" > <span> المنتدى <em>تواصل مع الاخرين</em></span> </a> </li> <li class="parent root" > <a class="daddy item bullet subtext nolink" href="/index/0-3" > <span> الاتصال بنا <em>تواصل مع المدير</em></span> </a></li> <li class="parent root" > <a class="daddy item bullet subtext nolink" href="/index/0-4" > <span> القوانين <em>الرجاء القراءة</em></span> </a></li> <li class="parent root" > <a class="daddy item bullet subtext nolink" href="/news/rss/" > <span> RSS <em>Newswire</em> </span> </a> </li> <li class="parent root" > <a class="daddy item bullet subtext nolink" href="/blog/" > <span> المدونة <em>عبر عن نفسك</em> </span> </a> </li> <li class="parent root" > <a class="daddy item bullet subtext nolink" href="/photo/" > <span> ألبومات الصور<em>صورة وحكاية</em> </span> </a> </li> <li class="parent root"> <a class="daddy item bullet subtext nolink" href="/load/0-3" > <span> الألعاب <em> وقت التسلية <em></span> </a></li> <li class="parent root"> <a class="daddy item bullet subtext nolink" href="/load/18" > <span>أسلاميات <em>قرآن-احاديث-دروس</em></span> </a> <div class="fusion-submenu-wrapper level2"> <div class="drop-top"></div> <ul class="level2" style="display: block; "> <li class="item"> <a class="orphan item bullet" href="/load/19"> <span>القرآن الكريم</span> </a> </li> <li class="item"> <a class="orphan item bullet" href="/load/20"> <span> أناشيد</span> </a> </li> <li class="item"> <a class="orphan item bullet" href="/load/21"> <span>دروس دينية</span> </a> </li> <li class="item"> <a class="orphan item bullet" href="/load/22"> <span>أحاديث نبوية</span> </a> </li> <li class="item"> <a class="orphan item bullet" href="/load/23"> <span>قصة وموعظة</span> </a> </li> <li class="item"> <a class="orphan item bullet" href="/load/24"> <span>تاريخ الأديان</span> </a> </li> </ul> </div> </li> </ul> <div class="clear"></div> </div> </div> |
اخى خليل انها لا تظهر كما فى موقعك انها تظهر على انها قائمة عاديه جدا مثل هذه
هكذا تظهر اخى خليل ارجو منك مساعدتى
|
ما فهمت عليك اخ محمد وضح اكتر
|
ارجو منك الرد على اخى خليل ومساعدتى فى ظهور القائمة بالشكل الموجود فى موقعك
وتحياتى لك |
Quote (mido7374) بس انا عايز طلب واتمنى يتنفز اليوم ابا عايز استايل جديد او موقع لانشاء التصميمات هنا تجد مجموعة من التصاميم Quote (eslamstar224) ظهور القائمة بالشكل الموجود فى موقعك تفضل اخي اسلام Code <script type="text/javascript" src="http://webo4ka.ru/Ucoz4/kracivoe_gorizont_menujquery_010.js"></script> <link media="screen" href="http://webo4ka.ru/Ucoz4/kracivoe_gorizont_menu_css010.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="http://webo4ka.ru/Ucoz4/kracivoe_gorizont_menu_libs_010.js"></script> <div class="mbar" id="menubar"> <div class="mbar"> <div class="mbar dpad"> <div class="menubar"> <ul id="topmenu" class="lcol reset"> <li><a href="http://webo4ka.ru/"><b>1 Bokra A7la</b></a></li> <!--1--> <li class="sublnk"><a href="#"><b>2 Bokra A7la</b></a> <ul> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> </ul> </li> <!--/1--> <!--2--> <li class="sublnk"><a href="#"><b>3 Bokra A7la</b></a> <ul> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> <li><a href="#"><b>Bokra A7la</b></a></li> </ul> </li> <!--/2--> <li><a href="#"><b>4 Bokra A7la</b></a></li> <li><a href="#"><b>5 Bokra A7la</b></a></li> </ul> <a class="thide hrss" href="#" title=" RSS"> RSS</a> </div></div></div></div> ضع بدلا من كلمة bokra a7la العنوان الذي تريد وبدل # ضع رابط الوحدة التي تريد لها ان تظهر |
| |||
| |||