|
| مجتمع uCoz العربي للدعم والمساعدة اصحاب المواقع والويب ماسترز قوالب وستايلات كيفية تغيير شكل عداد الصفحات |
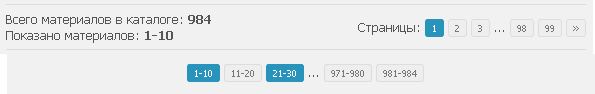
| كيفية تغيير شكل عداد الصفحات |
موضوع مهم يا اخي العزيز
بس بصراحة انا كنت عايز اسأل علي نفس السؤال تمنياتي للجميع بالنجاح ومواقع مفيدة ان شاء الله تقبلوا مروري
مصطفي الجندي يشرفني تسجيلكم ومشاركتكم بموقعي http://elgindy.ucoz.com كل عام وانتم بخير يا رب مزيد من التقدم والرفعه لمصر وشعبها الجميل |
تابع
$PAGE_SELECTOR$ _محوّلات الصفحات (1 [2] 3) $PAGE_SELECTOR1$_محوّلات الصفحات (1-10 [11-20] 20-30) اضع ماشئت_واحذف ماشئت مشاركة حٌررت بواسطة karika - الإثنين, 28.05.2012, 18:14
|
تفضل اخي هذا الكود بقوم بتغير الوان ازرار الانتقال الى اللون الازرق
قم بالدخول على لوحة التحكم - التصميم -التحكم بالتصميم css ضع هذا الكود هناك  Code .pagesBlockuz1 b,.pagesBlockuz2 b,#pagesBlock1 b,#pagesBlock2 b {padding:2px 6px 2px 6px;font-weight:normal;background:#2893bb;border:1px solid #2893bb;color:#fff;font-size:10px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;} .pagesBlockuz1 a,.pagesBlockuz2 a,#pagesBlock1 a,#pagesBlock2 a {padding:2px 6px 2px 6px;text-decoration:none;background:#eee;border:1px solid #ddd;color:#777;font-size:10px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;} .pagesBlockuz1 a:hover,.pagesBlockuz2 a:hover,#pagesBlock1 a:hover,#pagesBlock2 a:hover {background:#2893bb;border:1px solid #2893bb;color:#fff;} |
اخي Khalil-syria في اي صطر يوضع هذا الكود ممكن تشرح ليستفيد الجميع جزاك الله خير
 اظافات ucoz | دعم مواقع ucoz | الدعم المتقدم لمواقع ucoz دروس، اضافات، قوالب, دعم وتطوير مواقع ucoz  انطلاقتك نحو انشاء المواقع تبدا من اول نقطة |
Quote (ياسين) في اي صطر يوضع هذا الكود ممكن تشرح ليستفيد الجميع جزاك الله خير ضمن منطقة البودى <body> |
انا اعتذر عن التأخر في الرد بالنسبة للكود كما قال اخي karika, يوضع في css
ومن اجل عدم الوقوع في اخطاء والاحتفاظ بالكود يجب علينا عمل التالي بدقة متناهية 1- قم بانشاء مستند نصي فارغ وقم بلصق الكود بداخله 2- قم بحفظ الكود بصيغة .css 3-الأن انشأ مجلد في جذر الموقع وقم بتسميته ب css 4- قم برفع الملف الى المجلد الذي تم ايجاده 5- قم بوضع الكود التالي في التصميم الرئيسي في منطقة <head> 6-<style type="text/css" media="screen">@import url("/css/1.css");</style> ضع اسم الكود بدلا من 1.css يجب الانتباه الى التطابق في الكتابة |
جزاكم الله خيرا جميعا والله كنت ساعمل هذا الا اني وقعت في مشكلة مع موقعي والحل ربي يستر

 اظافات ucoz | دعم مواقع ucoz | الدعم المتقدم لمواقع ucoz دروس، اضافات، قوالب, دعم وتطوير مواقع ucoz  انطلاقتك نحو انشاء المواقع تبدا من اول نقطة |
لو ممكن توضيح ما معنى جذر الموقع
وشكرا www.egmrkt.ucoz.com
|
اخي fr3onegypt, عند الدخول الى مدير الملفات قم بانشاء المجلد هناك هذا يعني جذر الموقع
اي ان لا بكون المجلد ضمن مجلد اخر |
شكرا على التوضيح
www.egmrkt.ucoz.com
|
| |||
| |||


