|
| مجتمع uCoz العربي للدعم والمساعدة اصحاب المواقع والويب ماسترز اكواد وحلول HTML المؤشرات Cursors (كيف تغير أو تضع مؤشر خاص) |
| المؤشرات Cursors |
مظهر المؤشر يتحدد بواسطة مؤشر خصائص CSS
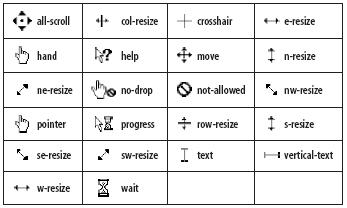
مؤشر خصائص CSS يسمح بتثبيت مظهر لمؤشرك الخاص لعناصر الصفحة، من الممكن استخدام كلا المؤشرين القياسي والخاص (CUR files أو SVG) مؤشرات. مؤشر خصائص CSS لتغيير مظهر المؤشر. من أجل السهولة، فلنقسم المؤشرات إلى مجموعتين. المؤشرات القياسية auto - مؤشر افتراضي للعنصر الحالي. crosshair - هو crosshair بسيط (يشبه إشارة +). default - مؤشر، يستخدم افتراضياً في المنصة المعطاة. عادة يقدم بواسطة الاسهم. pointer - مؤشر يحدد جهة الرابط. move - مؤشر، يحدد العناصر التي يمكن أن تتحرك. e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize - مؤشرات، تحدد إمكانية تحريك عدة حواف من العنصر. text - مؤشر، يحدد النص الذي يمكن تعليمه. دائماً تقدم كخط عمودي "|". wait- مؤشر، يعني أن البرنامج مشغول ولابد للمستخدم من الانتظار. دائماً تقدم باتصال أو ساعة رملية. help- مؤشر يعني أنه يوجد معلومات مساعدة للعنصر المحدد. دائماً تقدم كإشارة استفهام او بالون مثال Code i SPAN.help { cursor : help; } i مؤشر خاص ربما تحتاج إلى مؤشر بمظهر غير اعتيادي. بعد ذلك يجب عليك تحديد التالي كقيم لخصائص المؤشر: url('مسار المؤشر')، مؤشر قياسي أمثلة Code i P { cursor : url("my.cur"), text; } P { cursor : url("my.svg"), url("my.cur"), auto; } i عندما يقابل المستعرض مؤشراً قياسياً، فإنه يحاول عرض المؤشر الأول من القائمة. إذا لم يظهر المؤشر الأول، فإن المستعرض يحاول استخدام المؤشر الثاني من القائمة. لاحظ، أنه لابد من وجود عدة مؤشرات قياسية على زر قائمة المؤشرات القياسية، في حالة أن أحدهما لم يتم عرضه. كمؤشر قياسي، من الممكن استخدام ملفات CUR، ANI أو مؤشرات SVG . مؤشرات SVG هي منصة مستقلة لمؤشر قياسي، حيث يكون المؤشر نفسه ملف صورة. ينصح باستخدام الصيغة PNG ، بسبب دعمها لقناع الشفافية عبر قناة ألفا، ولكن GIF ممكن أن تستخدم أيضاً، لدعمها شفافية 2-بيت. في صيغة صورة أخرى تستخدم، ولا تدعم الشفافية ولا قناة ألفا ولا خلال تعيين لون منفصل في سعة الشفافية، ثم المؤشر سيظهر كمساحة غير شفافة. من الضروري على لاأقل لونين للمؤشر، من أجل تمييز الخلفيات المختلفة. المؤشر الخاص مدعوم من قبل المستعرضات IE6, Firefox 1.5. Firefox 1.5 حيث تدعم مؤشرات CUR و SVG ولا تدعم صيغة ANI. إنترنت إكسبلورر يدعم CUR و ANI ولا تدعم صيغة SVG خواص المؤشر مكتسبة. هناك ايضاً قيمة مثل "inherit" وهي تدل على ان الخاصة مكتسبة من العناصر الأصلية. قيمة إفتراضية لخواص المؤشر: auto استخدم المؤشرات الخاصة إذا كان هناك سبب حقيقي لفعل هذا. وتذكر، أن المؤشرات القياسية هي اعتيادية ومفهومة بالنسبة للمستخدمين. |
Quote (mudar) نحن لا نقوم بإهمال أي سؤال كان الله فى عونكما |
mudar
بعد اذن المدير الشرح الى انتة قولتة دة جامد بصراحة بس فى سؤال عشان افهم الشرح دا لازم اكون عارف معنا كلمة مؤشر يعنى اية واية الفايدة منو اسف انا اول مرة اعمل موقع ومعرفش المصتلحات نهائيا وشكرا www.egmrkt.ucoz.com
|
شكرا على الشرح تعبتك معاية
www.egmrkt.ucoz.com
|
موضوع رائع اخي المدير
الان منتديات ماك اجمل واحدث البرامج والالعاب والاسلاميات
http://mak.ucoz.com للدخول الى الموقع من الرابط انتظر 5 ثواني ثم اضغط skip ad |
موضوع رائع مشكور
|
| |||
| |||